Outlook Pop3 Imap Mail Yapılandırmaları
Yanden Kurumsal Mail Gelen Imap : imap.yandex.com.tr 993 SSL Giden SMTP : smtp.yandex.com.tr 465 SSL Giden Sunucusu Sekmesi : Giden Sunucum için Kimlik Doğrulaması Gerekiyor …
Genel konular

Yanden Kurumsal Mail Gelen Imap : imap.yandex.com.tr 993 SSL Giden SMTP : smtp.yandex.com.tr 465 SSL Giden Sunucusu Sekmesi : Giden Sunucum için Kimlik Doğrulaması Gerekiyor …

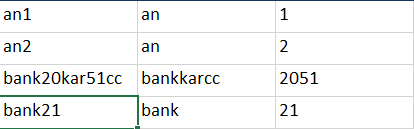
Yukarıdaki gibi SKU sütunundaki kodu harf ve rakam şeklinde ayırmak için Macro içerebilen Excel şeklinde exceli aç. Excelde ekranında ALT + F11 yaptıktan sonra Insert …

common.css.php dosyasına

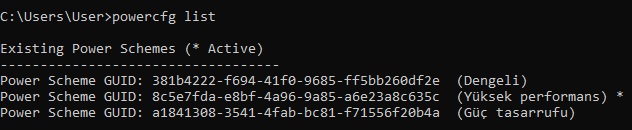
CMD yönetici olarak aç. komutu ile güç planlarını listele. Silmek istediğin güç planının kodunu aşağıdaki gibi yazarak güç planını sil.

Dos ekranının araç çubuğundan özelliklere gir. Düzenleme seçeneklerinden Hızlı Düzenlemeyi Modunu aktif et

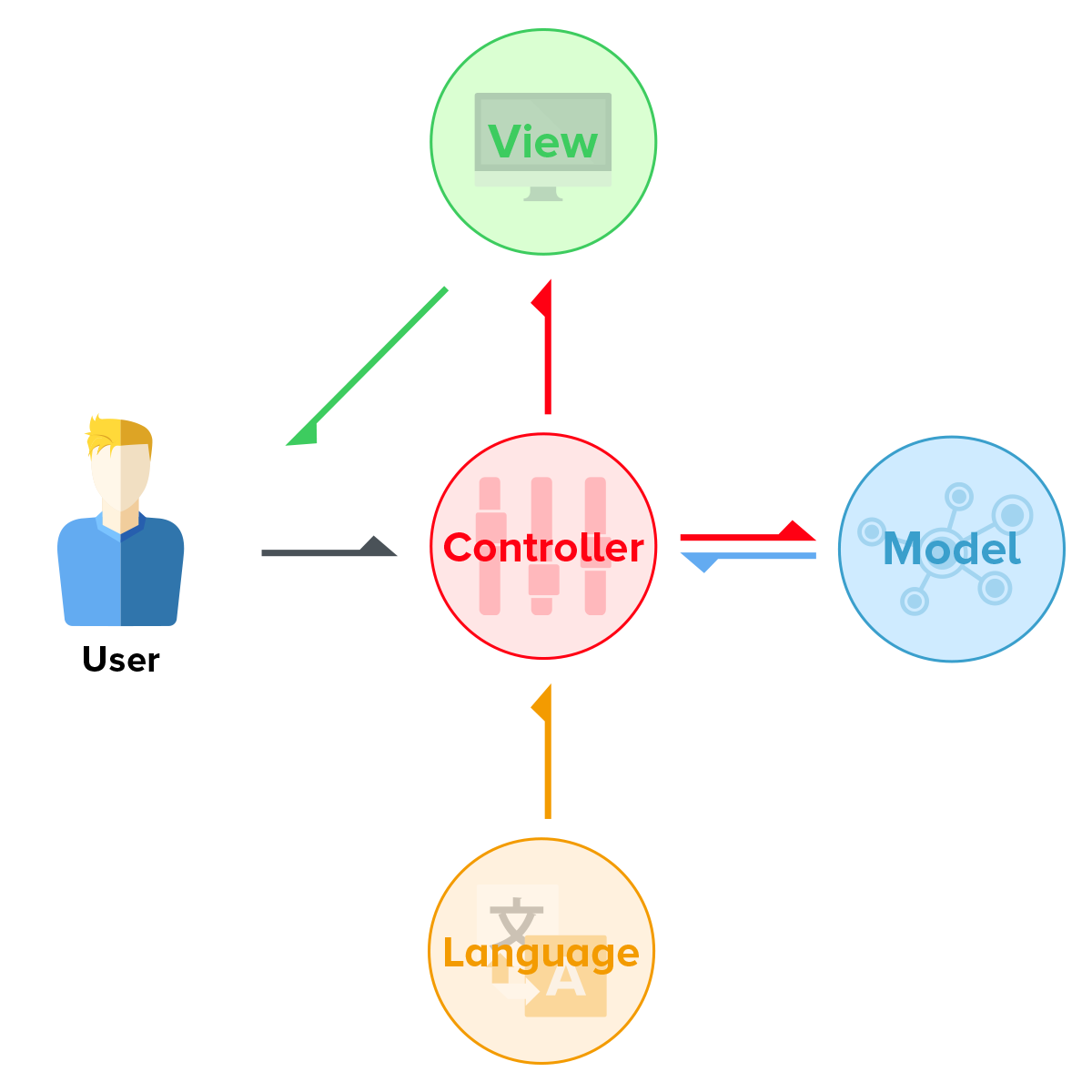
User Controllere, Model Controllere, View Controllere ekstra olarak Language ‘de Controllere, Sonra Controllerde Uşağa Özetle Model View Controller yapısı üzerine ekstra olarak Language eklemesi yapmış. …

Site Haritası veya Sitemap Arama motorlarının web sitelerini daha hızlı indexlemesini sağlar. Blogspot için site harita kodları blogadi.blogspot.com/feeds/posts/full blogadi.blogspot.com/feeds/posts/default?orderby=updated blogadi.blogspot.com/feeds/comments/default?alt=rss Blogspot Gelişmiş Site Harita kodları …

Yerleşim Menüsünden Gadget Ekle (+) butonuna tıkladıktan sonra açılan pencereden Diğer Gadgetlar bölümünden İletişim Formu Eklenir. Tema Menüsünden HTML’yi Düzenle tuşuna tıklayıp CSS kodları arasına …